canvas alternatives and similar packages
Based on the "Images" category.
Alternatively, view canvas alternatives based on common mentions on social networks and blogs.
-
gocv
Go package for computer vision using OpenCV 4 and beyond. Includes support for DNN, CUDA, and OpenCV Contrib. -
pigo
Fast face detection, pupil/eyes localization and facial landmark points detection library in pure Go. -
darkroom
An image proxy with changeable storage backends and image processing engines with focus on speed and resiliency. -
fastimage
Finds the type and/or size of a remote image given its uri, by fetching as little as needed. -
LookUp
:mag: Pure Go implementation of fast image search and simple OCR, focused on reading info from screenshots -
webp-server
Simple and minimal image server capable of storing, resizing, converting and caching images.
InfluxDB - Power Real-Time Data Analytics at Scale

Do you think we are missing an alternative of canvas or a related project?
Popular Comparisons
README

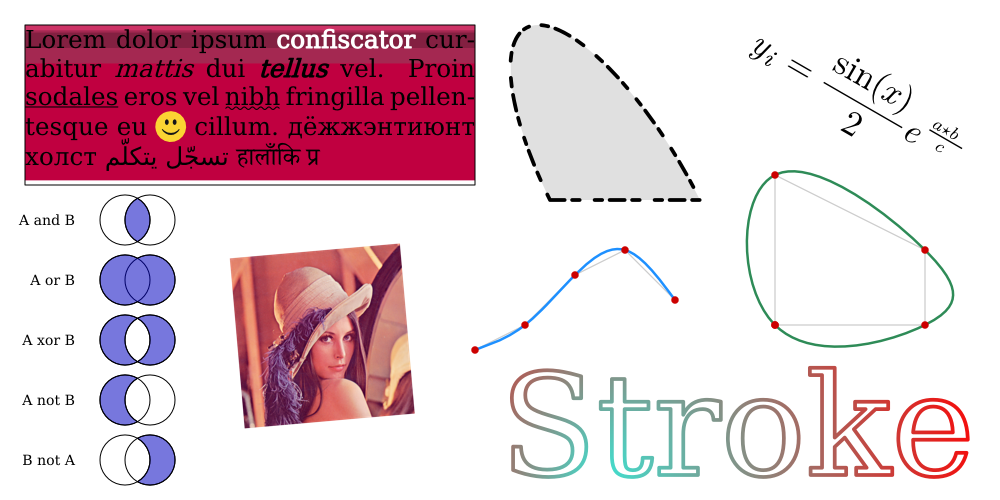
Canvas is a common vector drawing target that can output SVG, PDF, EPS, raster images (PNG, JPG, GIF, ...), HTML Canvas through WASM, OpenGL, and Gio. It has a wide range of path manipulation functionality such as flattening, stroking and dashing implemented. Additionally, it has a text formatter and embeds and subsets fonts (TTF, OTF, WOFF, WOFF2, or EOT) or converts them to outlines. It can be considered a Cairo or node-canvas alternative in Go. See the example below in Figure 1 for an overview of the functionality.

Figure 1: top-left you can see text being fitted into a box, justified using Donald Knuth's linea breaking algorithm to stretch the spaces between words to fill the whole width. You can observe a variety of styles and text decorations applied, as well as support for LTR/RTL mixing and complex scripts. In the bottom-right the word "stroke" is being stroked and drawn as a path. Top-right we see a LaTeX formula that has been converted to a path. Left of that we see an ellipse showcasing precise dashing, notably the length of e.g. the short dash is equal wherever it is on the curve. Note that the dashes themselves are elliptical arcs as well (thus exactly precise even if magnified greatly). To the right we see a closed polygon of four points being smoothed by cubic Béziers that are smooth along the whole path, and the blue line on the left shows a smoothed open path. On the bottom you can see a rotated rasterized image. The result is equivalent for all renderers (PNG, PDF, SVG, etc.).
Sponsors
Please see https://www.patreon.com/tdewolff for ways to contribute, otherwise please contact me directly!
Recent changes
- Renderers have been moved from
github.com/tdewolff/canvas/.togithub.com/tdewolff/canvas/renderers/. FontFamily.Use()is deprecated, useFontFamily.SetFeatures()(not yet used)DPMMis now a function just likeDPI:rasterizer.PNGWriter(5.0 * canvas.DPMM)=>rasterizer.PNGWriter(canvas.DPMM(5.0))FontFaceis now passed around as a pointerNewRichTextnow requires a default*FontFaceto be passed- Use the
latexbuild tag to use the original LaTeX expression parser - Renderer writers have been moved from
renderers/ABC/abc.Writertorenderers/ABC rasterizer.Newis renamed torasterizer.FromImage
Features
- Path segment types: MoveTo, LineTo, QuadTo, CubeTo, ArcTo, Close
- Precise path flattening, stroking, and dashing for all segment type uing papers (see below)
- Smooth spline generation through points for open and closed paths
- LaTeX to path conversion (native Go and CGO implementations available)
- Font formats support
- - SFNT (such as TTF, OTF, WOFF, WOFF2, EOT) supporting TrueType, CFF, and CFF2 tables
- HarfBuzz for text shaping (native Go and CGO implementations available)
- FriBidi for text bidirectionality (native Go and CGO implementations available)
- Donald Knuth's line breaking algorithm for text layout
- sRGB compliance (use
SRGBColorSpace, only available for rasterizer) - Font rendering with gamma correction of 1.43 (WIP)
- Rendering targets
- - Raster images (PNG, GIF, JPEG, TIFF, BMP, WEBP)
- - SVG and SVGZ
- - PS and EPS
- - HTMLCanvas
- - OpenGL
- - Gio
- - Fyne (WIP)
- Rendering sources
- - Canvas itself
- - go-chart
- - gonum/plot
Documentation
Examples
Street Map: the centre of Amsterdam is drawn from data loaded from the Open Street Map API.
Mauna-Loa CO2 conentration: using data from the Mauna-Loa observatory, carbon dioxide concentrations over time are drawn
Document: an example of a text document.
OpenGL: an example using the OpenGL backend.
Gio: an example using the Gio backend.
TeX/PGF: an example showing the usage of the PGF (TikZ) LaTeX package as renderer in order to generated a PDF using LaTeX.
go-chart: an example using the go-chart library, plotting a financial graph.
gonum/plot: an example using the gonum/plot library.
PDF: an example using the PDF backend.
Articles
- Numerically stable quadratic formula
- Quadratic Bézier length
- Bézier spline through open path
- Bézier spline through closed path
- Point inclusion in polygon test
My own
Papers
- M. Walter, A. Fournier, Approximate Arc Length Parametrization, Anais do IX SIBGRAPHI (1996), p. 143--150
- T.F. Hain, et al., Fast, precise flattening of cubic Bézier path and offset curves, Computers & Graphics 29 (2005). p. 656--666
- M. Goldapp, Approximation of circular arcs by cubic polynomials, Computer Aided Geometric Design 8 (1991), p. 227--238
- L. Maisonobe, Drawing and elliptical arc using polylines, quadratic or cubic Bézier curves (2003)
- S.H. Kim and Y.J. Ahn, An approximation of circular arcs by quartic Bezier curves, Computer-Aided Design 39 (2007, p. 490--493)
- D.E. Knuth and M.F. Plass, Breaking Paragraphs into Lines, Software: Practive and Experience 11 (1981), p. 1119--1184
License
Released under the [MIT license](LICENSE.md).
*Note that all licence references and agreements mentioned in the canvas README section above
are relevant to that project's source code only.




